¿Qué es un favicon?
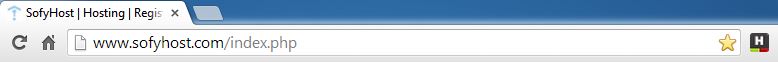
Su nombre se refiere a “favorites icon” (íconos de favoritos) esto ya que es el ícono que aparece a un lado del nombre del sitio al momento de guardarlo en “mis favoritos” (windows)
Otro uso es en las pestañas del navegador, aparece del lado izquierdo del nombre del sitio
¿Qué beneficio tengo al usarlo?
Esto ayuda en la imagen de la empresa, ya que el usuario puede ir identificando con el tiempo el logotipo de su marca, así podrá utilizarlo en diversos elementos, sitio web, tarjetas de presentación, etc. Cuando el usuario vea dicho ícono será más fácil que pueda asociarlo con sus productos.
¿Cuáles son sus características?
Algunos navegadores solo permiten la extensión .ico, otros sin embargo, están comenzando a permitir el .jpg, .bmp, .png, pero por cuestiones de compatibilidad se recomienda el uso del .ico
Las dimensiones permitidas son 16px de alto por 16 px de ancho, sin embargo también son usadas 32px de alto por 32px de ancho.
Generadores de favicon
Pueden ser generados a través de software como photoshop o incluso paint (windows) respetando las características anteriormente mencionadas.
Existen generadores en línea como los siguientes:
Favicon cc
Gen Favicon
Favicon co
Entre muchos más.
Uso en HTML
Para integrarlo a nuestro sitio, el archivo deberá estar en una carpeta del servidor alojado, ya sea en donde se tienen las imágenes o en el root del sitio y solo hacer un enlace hacia él.
En el código HTML del sitio, en donde se encuentran los metatags (de los cuales ya platicamos en nuestro post “¿Qué son las metatags y para qué sirven?“) entre las etiquetas <head></head> ponemos la siguiente etiqueta:
<link rel=”shortcut icon” href=”favicon.ico”>
En este caso el archivo se encuentra en el root, si lo tuviéramos en la carpeta de imágenes llamada “img” la etiqueta se vería así:
<link rel=”shortcut icon” href=”img/favicon.ico”>
No olvides visitar nuestro sitio web www.sofyhost.com